I am majoring in Pacific Asian Studies (PAAS) at UVIC. This program has three main components: language, media, and translation. During the summer semester from May to June, I learned basic daily greetings and grammar in my French 100 class. This experience made me realize that learning a new language like French not only teaches me practical language skills beyond my native tongue but also gives me a close look at the cultures of other countries. Therefore, this course design plan mainly teaches beginner French learners basic French greetings and grammar. I will give the French words and grammar along with the English meanings of the corresponding words and two or three specific examples so that the beginner French speaker can learn and understand better.
Considering that some beginners who have never had any previous experience of learning French can be confused at first. Therefore, I will provide two YouTube videos of the most frequent greetings and basic French grammar for beginners, hoping that this will help them to have an advanced understanding of French (1) https://www.youtube.com/watch?v=m8xTQus9Y2 (2) https://www.youtube.com/watch?v=ujDtm0hZyII&t=1301s
Lesson Design planning template:
Big Idea: Learning basic French greetings and understanding basic French grammar is essential. Only by learning and progressively mastering these basics of French will students be able to understand the meanings of various vocabulary and how to carry on a simple conversation in French.
Learning outcomes: (1) At the end of this lesson, French learners will be able to greet someone in French using phrases such as Bonjour (Hello), Salut (Hello/Hi), Bonsoir (Good evening), Au revoir (Goodbye), Comment allez-vous? (How are you?), Merci beaucoup! (Thank you so much).
(2) In simple sentences, They can recognize and correctly use basic subject pronouns (je, tu, il, elle) and the verb être. For example, Etre- to be: Je suis (I am ) Tu es (you’re) il/Elle/on est (he/she/it is) Nous sommes ( we are) Vous êtes (you (plural) ) ils/Elles sont; Avoir(conjugation):
see er Verb, drop er, and according to the Subject add relevant suffix):
Je+ e Tu+es il/Elle/on+e Nous+ons Vous+ez ils/Elles +ent
Example: paler (to speak) : Je + parle Tu+parles il/elle/on+ parle nous+ parlons ils/Elles+ parlent
manger(to eat): Je +mange Tu + manages il/elle/on+mange nous+ mangeons
(3) They also learn how to use the French greeting to ask their classmates or best friends to introduce their name, age, where they come from, and their preference, and they respond to the following questions in French. For example: Comment tu t’appelles? (What’s your name?), Answer: Je m’appelle…(My name is…), Quel age avez-vous?( How old are you?) Answer: J’ai … (I’m … years old), Ou tu habites? (Where do you live?) Answer: J’habite a…(I live in…), D ‘ou tu viens? (where are you from?) Answer: Je viens de… (I come from…), Qu’est ce que tu aimes en general? (What do you like in general?) Answer: Jaime… (I like…)
(4) They’re able to learn some basic French grammar. For example, Nouns and Articles: French nouns are masculine or feminine and accompanied by articles.
Definite Articles: le (masculine singular)la (feminine singular)les chiens (the dogs)
indefinite Articles: un (masculine singular) → un chat (a cat)une (feminine singular) → une table (a table)des (plural) → des fleurs (some flowers)
Forming questions: (1)can we use the phrase “Est-ce que”? Example: Je mange le sushi. Est-ce que tu manges le sushi? (Do you like to eat sushi?) (2) use Inversion: Switch the subject and verbExample: Parles-tu anglais? (Do you speak English?)
Forming Negative Sentences Structure like Subject+ne + origin form of Veb + pas
Example: Je n’aime pas les mathématiques. (I wouldn’t say I like Math )Nous ne regardons pas la télévision. (We don’t watch television)
Evidence of learning : (1) French beginners can accurately pronounce and use basic French greetings (For example, Bonjour, Comment ça va? Au revoir)
(2) respond appropriately to standard greetings and introduce themselves (such as Je m’appelle, Ou tu habits, etc.. )
(3) write grammatically correct phrases using learned vocabulary and grammar (for example., Je suis étudiant, Elle a un chat )
Assessment: (1) Pronunciation Check: Assess pronunciation of greetings and keywords through repetition exercises or paired practice.
(2) Provide sentences with missing words to test knowledge of greetings or basic grammar. Such as Bonjour! Je ____ (être) Lee Nous____ (Avoir) orchestre
Learning Activities: (1) Dialogue Practice: Provide French beginners with a simple scripted dialogue. For Example:
- A: Bonjour, je m’appelle Selina . Et toi??
B: Salut, je m’appelle Paul. Comment ça va?
A: Ça va bien, merci!A: Ça va bien, merci!
French beginners can practice in pairs and later perform for the class through class on Zoom.
(2)Assign homework for French beginners to write five to eight sentences introducing themselves and others.
Reflections:
Constructive alignment and backward design have been broadly incorporated into various course segments. The modules’ activities, assessments, and outcomes aligned with past knowledge of activities. Nonetheless, I have seen gaps in other courses where the correlation between learning activities and outcomes is unclear. This confuses the importance of certain concepts.
However, I have noticed that this alignment is not always present in other courses. In some instances, there is a lack of clarity regarding how the learning activities are related to the course outcomes. This disconnect can lead to confusion among students, as they may not fully understand the importance of certain concepts or why they are being asked to engage in specific tasks. Without a clear correlation between activities and outcomes, students may struggle to see the relevance of their learning experiences and, as a result, may not be as motivated or engaged in the material. This gap highlights the importance of consistently applying principles like constructive alignment across all courses to ensure students get support in their learning journey.
In contrast, this module demonstrates the effectiveness of integrating and harmonizing all learning activities and assessments. The module promotes a deeper understanding of the content by ensuring that each task, assessment, and outcome are interrelated. Students are more likely to grasp the meaning of each concept because they can see how it fits into the learning objectives. This consistency improves the clarity of the course structure and contributes to a better learning experience for students. Ultimately, when activities and assessments are thoughtfully designed and aligned with the intended outcomes, students can better achieve the learning objectives and apply what they learn in the real world.
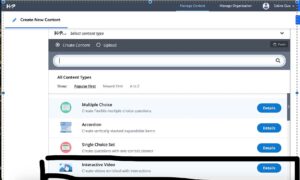
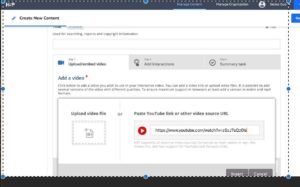
The use of H5P has been an eye-opening and enjoyable experience for me. It’s a tool and a platform that opens up new possibilities for creating engaging and interactive content. When I first started exploring H5P, I found the features of the “Interactive Video” tool particularly appealing. With this tool, you can embed quizzes, questions, and other media directly into the video to make the video content more engaging. Instead of passively watching the video, learners can actively interact with the video at various points. This not only keeps them engaged but also reinforces the learning objectives. For example, after watching a video, you can ask a question to ensure the viewer understands the content before continuing. This interactivity can significantly improve learners’ retention and help them apply what they have learned. I’ve found that when learners are actively involved in the learning process, rather than just watching from the sidelines, they retain information better and are more motivated to continue learning.